MVC后续——SSM简单整合
SSM基础环境搭建
maven依赖
1 |
|
resources配置文件
mybatis-config.xml(MyBatis核心配置文件)
1
2
3
4
5
6
7
8
9
<configuration>
<typeAliases>
<package name="com.tang.pojo"/>
</typeAliases>
</configuration>db.properties(数据库连接)
错错错,就是这一步导致后续数据库连接出错,我这里原本使用以前配置文件的写法,然而以前文件是默认jdbc,现在使用的是c3p0连接池,这里使用username就会出问题,估计是哪里冲突了,但具体原因没有检测出来。解决方法有二,可以直接带前缀如jdbc、jb等好像是无限制,或者使用连接池定义的变量名,例如c3p0是driverClass、jdbcUrl、user、password。
1
2
3
4driver=com.mysql.jdbc.Driver
url=jdbc:mysql://localhost:3306/mybatis?useSSL=true&useUnicode=true&characterEncoding=UTF-8
username=root
password=111111正确写法!!!
1
2
3
4=com.mysql.jdbc.Driver
=jdbc:mysql://localhost:3306/mybatis?useSSL=true&useUnicode=true&characterEncoding=UTF-8
=root
=111111applicationContext.xml(Spring核心配置文件)
1
2
3
4
5
6
7
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd">
</beans>
MyBatis层
pojo实体类
1 |
|
dao接口及sql语句(Mapper)
Mapper
1
2
3
4
5
6
7
8
9
10
11
12public interface BookMapper {
//增加一本书
int addBook(Books books);
//删除一本书
int deleteBookById( int id);
//修改一本书
int updateBook(Books books);
//查询一本书
Books queryBookById( int id);
//查询全部的书
List<Books> queryAllBooks();
}Mapper.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<mapper namespace="com.tang.dao.BookMapper">
<insert id="addBook" parameterType="Books">
insert into ssmbuild.books (bookName,bookCounts,detail)
value(#{bookName},#{bookCounts},#{detail});
</insert>
<delete id="deleteBookById" parameterType="int">
delete from books where bookID = #{bookID};
</delete>
<update id="updateBook" parameterType="Books">
update ssmbuild.books
set bookName = #{bookName},bookCounts = #{bookCounts},detail = #{detail}
where bookID = #{bookID};
</update>
<select id="queryBookById" resultType="Books" parameterType="bookID">
select * from ssmbuild.books
where bookID = #{bookID};
</select>
<select id="queryAllBooks" resultType="Books">
select * from ssmbuild.books;
</select>
</mapper>
别忘了去配置文件注册Mapper
1 | <mappers> |
service调用dao,实现业务操作
Service
1
2
3
4
5
6
7
8
9
10
11
12public interface BookService {
//增加一本书
int addBook(Books books);
//删除一本书
int deleteBookById(int id);
//修改一本书
int updateBook(Books books);
//查询一本书
Books queryBookById(int id);
//查询全部的书
List<Books> queryAllBooks();
}ServiceImpl(具体实现类)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28//service层调用dao层的方法,传值进去进行具体实现
public class BookServiceImpl implements BookService{
private BookMapper bookMapper;
public void setBookMapper(BookMapper bookMapper) {
this.bookMapper = bookMapper;
}
public int addBook(Books books) {
return bookMapper.addBook(books);
}
public int deleteBookById(int id) {
return bookMapper.deleteBookById(id);
}
public int updateBook(Books books) {
return bookMapper.updateBook(books);
}
public Books queryBookById(int id) {
return bookMapper.queryBookById(id);
}
public List<Books> queryAllBooks() {
return bookMapper.queryAllBooks();
}
}
Spring层(整合dao和service)
spring-dao.xml(可使用各种连接池)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- 关联数据库配置文件 -->
<context:property-placeholder location="db.properties"/>
<!-- 连接池c3p0 自动化操作 -->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${driver}"/>
<property name="jdbcUrl" value="${url}"/>
<property name="user" value="${username}"/>
<property name="password" value="${password}"/>
</bean>
<!-- sqlSessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="configLocation" value="classpath:mybatis-config.xml"/>
</bean>
<!-- 配置dao接口扫描包,动态实现dao接口可以注入到Spring容器中 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/>
<property name="basePackage" value="com.tang.dao"/>
</bean>
</beans>spring-service.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- 扫描service下的包-->
<context:component-scan base-package="com.tang.service"/>
<!-- 业务类注入Spring -->
<bean id="BookServiceImpl" class="com.tang.service.BookServiceImpl">
<property name="bookMapper" ref="bookMapper"/>
</bean>
<!-- 声明式事务配置 -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<!-- 注入数据源 -->
<property name="dataSource" ref="dataSource"/>
</bean>
</beans>
SpringMVC层
首先添加Web项目
配置web.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- DispatchServlet -->
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 乱码过滤 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 15分钟自动过期 -->
<session-config>
<session-timeout>15</session-timeout>
</session-config>
</web-app>spring-mvc.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- 注解驱动 -->
<mvc:annotation-driven/>
<!-- 静态资源过滤 -->
<mvc:default-servlet-handler/>
<!-- 扫描包:controller -->
<context:component-scan base-package="com.tang.controller"/>
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>然后检查一下war包的lib目录是否导入,记得换war包输出路径,方便maven管理,最后记得配置tomcat
实现简单功能
展示全部书籍
controller
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
public class BookController {
//controller调用service
private BookService bookService;
//查询全部书籍,并返回书记展示界面
public String list(Model model){
List<Books> list = bookService.queryAllBooks();
model.addAttribute("list",list);
return "allBook";
}
}编写首页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<style>
a{
text-decoration: none;
color: deeppink;
font-size: 18px;
}
h3{
width: 180px;
height: 38px;
margin: 100px auto;
text-align: center;
line-height: 38px;
background: darkturquoise;
border-radius: 5px;
}
</style>
</head>
<body>
<h3>
<a href="${pageContext.request.contextPath}/book/allBook">进入书籍展示</a>
</h3>
</body>
</html>编写查询页,外部导入CDN使用bootstrap自带格式,然后编写前端界面,使用jstl的c标签(要导入头部),其中用foreach遍历书籍列表,然后展示
bootstrap:https://v3.bootcss.com/,CDN网上搜,这里使用的是3.3.7比较稳定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍展示</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-head">
<h2>书籍列表 ———— 显示全部书籍</h2>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍描述</th>
</tr>
</thead>
<tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
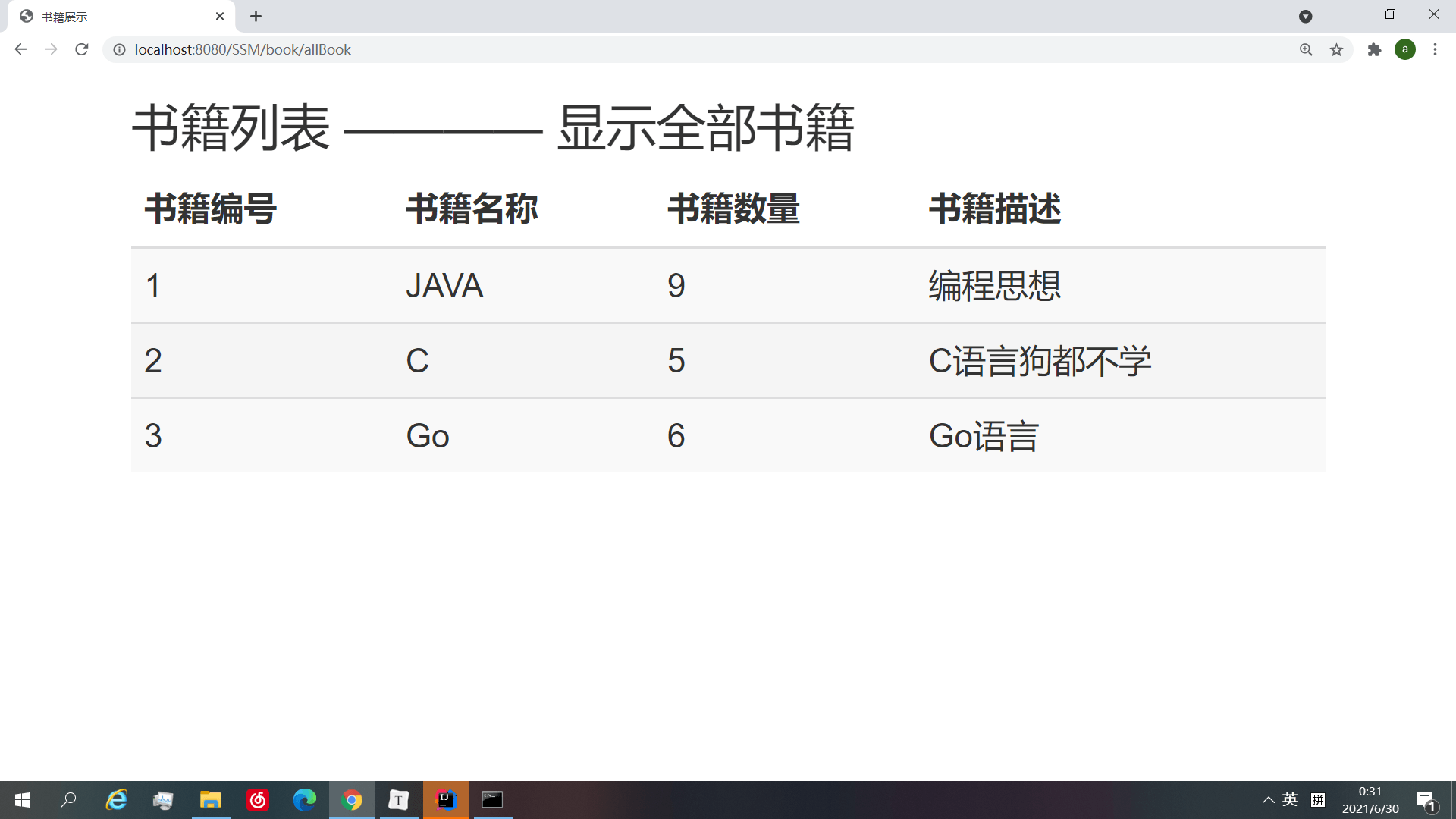
</html>结果
添加书籍
controller
其中addBook即添加界面,add会重定向到查询页
1
2
3
4
5
6
7
8
9
10
11
public String addPage(){
return "addBook";
}
public String addBook(Books books){
System.out.println("logggggg:"+books);
bookService.addBook(books);
return "redirect:/book/allBook";//重定向
}在书籍展示界面新增添加功能
1
2
3
4
5<div class="row">
<div class="col-md-4 column">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/addBook">添加新书</a>
</div>
</div>编写书籍添加界面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新增书籍</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-head">
<h2>书籍列表 ———— 新增书籍</h2>
</div>
</div>
</div>
<%--表单提交至add,add重定向查询页--%>
<form action="${pageContext.request.contextPath}/book/add" method="post">
<div class="form-group">
<label>书籍名称:</label>
<input type="text" name="bookName" class="form-control" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" name="detail" class="form-control" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="添加">
</div>
</form>
</div>
</body>
</html>
删除修改
在书籍展示的表格中,为每一本书添加删除与修改的功能
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<a href="${pageContext.request.contextPath}/book/updateBook?id=${book.bookID}">修改</a>
|
<a href="${pageContext.request.contextPath}/book/delete?id=${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>controller
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
public String updatePage(Model model,int id){
Books books = bookService.queryBookById(id);
model.addAttribute("findBook",books);
return "updateBook";
}
public String updateBook(Books books){
bookService.updateBook(books);
return "redirect:/book/allBook";
}
public String deleteBook(int id){
bookService.deleteBookById(id);
return "redirect:/book/allBook";
}修改的界面,删除直接删就不用界面了
注意,修改的sql是需要id的,所以我们隐性传递一个id,也就是当前要修改对象的原本id
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍修改</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-head">
<h2>修改书籍</h2>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/update" method="post">
<%-- 隐藏传一个id,因为update的sql语句时根据id修改的,我们传值时要带id --%>
<input type="hidden" name="bookID" value="${findBook.bookID}">
<div class="form-group">
<label>书籍名称:</label>
<input type="text" name="bookName" class="form-control" value="${findBook.bookName}" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" value="${findBook.bookCounts}" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" name="detail" class="form-control" value="${findBook.detail}" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="修改">
</div>
</form>
</div>
</body>
</html>
搜索查询(添加底层功能,加接口)
dao层Mapper新增接口方法
1
Books queryBookByName( String bookName);
Mapper.xml实现对应sql语句
1
2
3<select id="queryBookByName" resultType="Books">
select * from ssmbuild.books where bookName = #{bookName};
</select>service业务层Service新增接口方法
1
Books queryBookByName(String bookName);
ServiceImpl实现新方法
1
2
3public Books queryBookByName(String bookName){
return bookMapper.queryBookByName(bookName);
}controller调用Service
复用allBook界面,只传递展示搜索值
1
2
3
4
5
6
7
8
public String queryBook(Model model,String queryBookName){
Books books = bookService.queryBookByName(queryBookName);
List<Books> list = new ArrayList<Books>();
list.add(books);
model.addAttribute("list",list);
return "redirect:/book/allBook";
}前端页面
新增查询,且添加显示全部书籍功能,以便查询无结果返回展示页。
最后页面返回还是allBook界面,但我们只传入了被搜索元素,故查询后的前端界面可复用。
1
2
3
4
5
6
7
8
9
10
11
12<div class="row">
<div class="col-md-4 column">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/addBook">添加新书</a>
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/allBook">显示全部书籍</a>
</div>
<div class="col-md-8 column">
<form action="${pageContext.request.contextPath}/book/queryBook" method="post" style="float: right">
<input type="text" name="queryBookName">
<input type="submit" value="查询" class="btn btn-primary">
</form>
</div>
</div>
Ajax
Asynchronous javascript And Xml(异步JavaScript和XML),ajax可以快速将增量更新呈现到用户界面上,而不需要重载整个页面,使得程序能更快回应用户的操作,就像我博客中的底部音乐播放器,这个就是使用了ajax,没使用时每次切换页面都会重加载,导致歌曲不能持续播放。使用后切换页面时音乐便不会中断。
使用JQuery库的Ajax开发,前后端分离的重要点。https://www.w3school.com.cn/jquery/ajax_ajax.asp
就是携带一些参数去请求响应,前后端对应。
简单练习1:
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
1 |
|
简单练习2:
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
1 |
|
拦截器Interceptor
AOP思想!练习一个简单的练习,进首页必须登录。
也就是说我们要给session传递参数,当session中有相应参数时我们才能通过拦截器进入首页,就和我们平时网站登录一样,只有登录后才可通过拦截器获取更高的权限。
LoginInterceptor实现handlerIntercepter
1 | public class logininterceptor implements HandlerInterceptor { |
LoginController
1 |
|
登录界面
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
首页
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
记得在配置文件中添加配置
1 | <mvc:interceptor> |
文件上传、下载
Spring中自带文件上传,我们直接在配置文件中添加
1 | <!-- 使用Spring自带的文件上传 --> |
FileController
这里我们先上传图片到upload,然后就可以在download中下载了,下载的图片是我们规定好的。
1 |
|
前端表单上传、下载
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
小结
xdm,准备写项目了,先看看深浅,耗时太久我就先复习基础去找个小实习,然后慢慢搞项目。